Digital Control Centre
The problem
Hospital staff struggle to manage operational processes such as finding free beds for patients or available treatment rooms and equipment. Additionally, they are not able to plan patient turnaround and predict bed availability as data regarding discharges is not easily available. Hospitals are seeking to digitise and consolidate different operational systems so staff can focus more time on administering care to patients.
“Beds may be available, but if process steps make it difficult to get people through, then these are all barriers to getting someone into beds and improving the flow.”
My role
I created a design system entirely from the ground up for an integrated dashboard application aimed to help hospital staff visualise hospital capacity and discharge predictive data to assist them manage the patient’s care journey. I worked on establishing a cohesive visual identity and providing art direction for consistency.
I collaborated closely with Front-end Developers to review the visual identity and components against WCAG guidelines and UK Gov accessibility standards. Additionally, I worked alongside UX Designers, Service Designers, and Product Managers to understand the requirements for data visualisation components and the structure of high-fidelity dashboards, ensuring alignment with business objectives and user needs.
Discovery
I gained a deep understanding of the product, user requirements, business objectives and relevant technical terminology. This involved reviewing research findings, and user stories and engaging in discussions with key stakeholders.
I also analysed the existing hospital operational systems for more context on the use cases of the target audience. This process was instrumental in understanding the challenges staff faced in navigating different systems.
Key pain points
Fragmented systems and communication gaps result in inefficiencies in patient placement and care coordination.
01
Managing information across multiple systems consumes time and leads to duplicated efforts, impacting the time hospital spend on patient care.
02
Inaccurate information across databases poses risks such as missed critical medication administration or patient dietary requirements.
03
UI audit
One of the initial tasks involved conducting a UI audit on the NHS and GOV.UK design systems to document familiar visual patterns and accessibility standards. Additionally, I researched examples of dashboard applications, using Microsoft Power BI, and industry-renowned design systems like IBM Carbon and Salesforce Lightning, for benchmarking purposes on foundational components.
Examining dashboard examples provided insights into data visualisation components, establishing visual hierarchy, and navigating various dashboard views. As a result, I created a comprehensive document, outlining the different visual patterns, necessary interface components and accessibility guidelines.

Visual identity
The design system draws inspiration from the foundational principles and visual patterns of the NHS design system, as they are familiar to hospital staff and meet accessibility criteria. While rooted in these principles, the design system also brings a modern aesthetic to the design of the dashboards and data visualisation components. The visual identity and the components were carefully curated to display the information required by hospital staff but also consider the need to incorporate visual aids for quick recognition of states in a high-pressure environment.
Colour
I paid special attention to the colour scheme, selecting colours from the NHS palette that hospital staff were already familiar with and defining semantic colours to represent OPEL (Operational Pressures Escalation Levels) scores.
Typography
Typography choices were made with a focus on accessibility, as the digital tool was meant for use by hospital staff working under pressure. The selected typeface, Roboto, balanced innovation with clarity.
Iconography
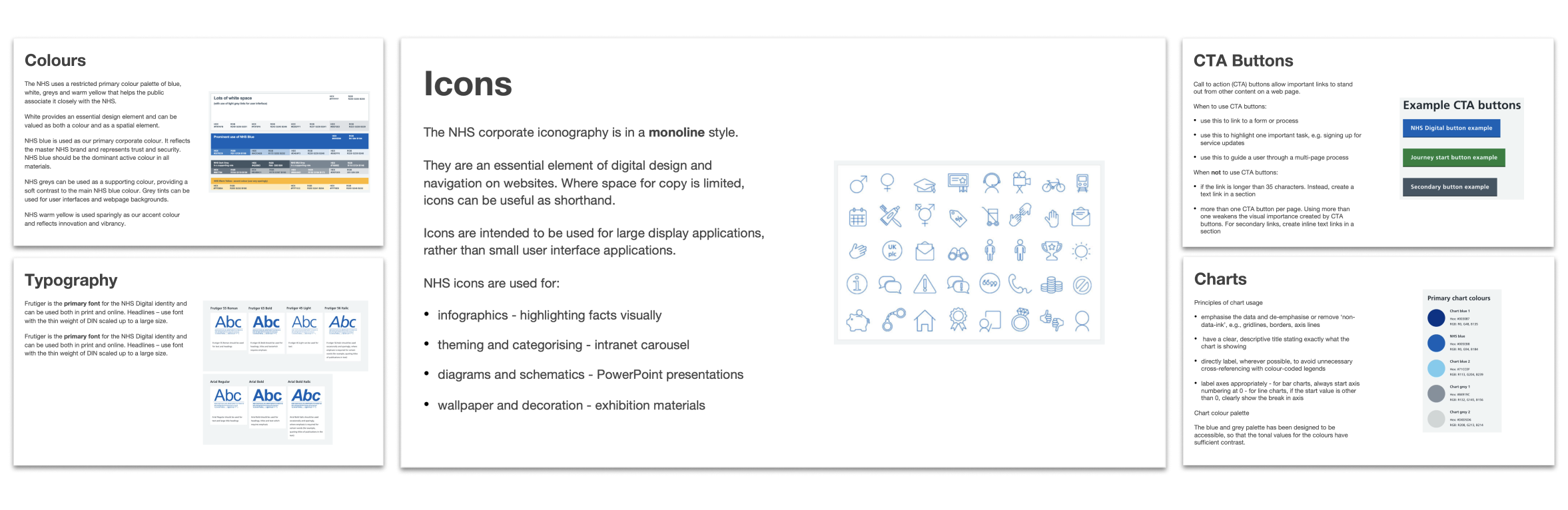
Iconography was designed in alignment with the NHS icon library and categorised into different classes. Icons were used as visual cues to help users scan through the interface and recognise patterns quickly.
Design system components
Foundational components
I adopted an atomic design approach to create a range of components, from simple elements like buttons and selectors to more intricate widgets. These assets served as essential, consistent building blocks employed throughout various pages. These components encompassed elements such as navigation, status bars, graphs and tables.
Graphs
For data visualisation, I designed graphs with a focus on readability and accessibility. Semantic colours were used to represent the NHS colour systems, ensuring visibility and compliance with government accessibility standards.
Tables
Iterating designs was pivotal to addressing the complexity of the data while enhancing readability.
For instance, in the case of tables, I initially explored coloured text options. However, I ultimately transitioned to a design featuring coloured backgrounds and dark grey text. This adjustment prioritised accessibility and facilitated quick recognition of statuses.
High-fidelity designs
In parallel, I also designed high-fidelity screens using these modular components to enable hierarchical views of hospital areas, from ward level to general hospital view. This integrated solution enabled the automation of hospital operations, providing valuable insights into capacity, discharge rates, and performance metrics, all in one application.
Next steps
These designs marked the beginning of a journey to shape the future of UK healthcare with its advanced and integrated analytics capabilities. The DCC was first launched at a single hospital to test and iterate the MVP, and then deployed nationwide for a 10-year initiative, that will impact the lives of millions of patients and empower healthcare professionals.











