Hale Product
Background
My team at the Ministry of Justice looked after several websites of Arm-Length Bodies (ALB) organisations which were hosted on different platforms. There were several issues with this way of working including outdated content, security risks, hosting costs and failure to meet accessibility standards.
That’s why we created the Hale product – a front-end WordPress CMS to host 20+ ALB websites supporting citizens and professionals nationwide to access justice services. The goal is to maintain a consistent style across the websites and enable content editors to update the website independently.
My role
My primary responsibility was to design content page templates using the components of the Hale library. I was also responsible for maintaining and adding new components to the Hale Design Library when new features were created. This library followed the standards of the GOV.UK design system to ensure accessibility criteria were met.
I actively participated in planning and executing research and design activities during the discovery phase to uncover user and business needs. I worked on a multidisciplinary Agile team where collaboration was key between disciplines including design, development, and project management, to maintain a dynamic workflow.
Discovery
I focused on conducting usability reviews of the websites, involving auditing visual design, navigation, page layouts, and accessibility. Additionally, I analysed competitors' websites, constructed site and content maps, and delved into analytics reports. This comprehensive approach allowed me to gain a thorough understanding of each ALB's landscape and pinpoint key issues.
Subsequently, I conducted stakeholder interviews to delve into business objectives and clarify initial findings about the website and its users.
Process
Early in our discovery process, our team identified common challenges among several ALB websites:
• Failing accessibility standards
• Poor navigation and signposting
• Confusing hierarchy of content and page layouts
While our goal wasn't to implement a one-size-fits-all solution, we leveraged these commonalities to identify key personas and address overarching needs. This approach guided us in determining the essential base components required on the Hale Design Library to support necessary functionality and page layouts.
By pinpointing common issues and user needs, we developed a strategy to collaborate with the ALBs and outline a roadmap of features for deployment.
Design
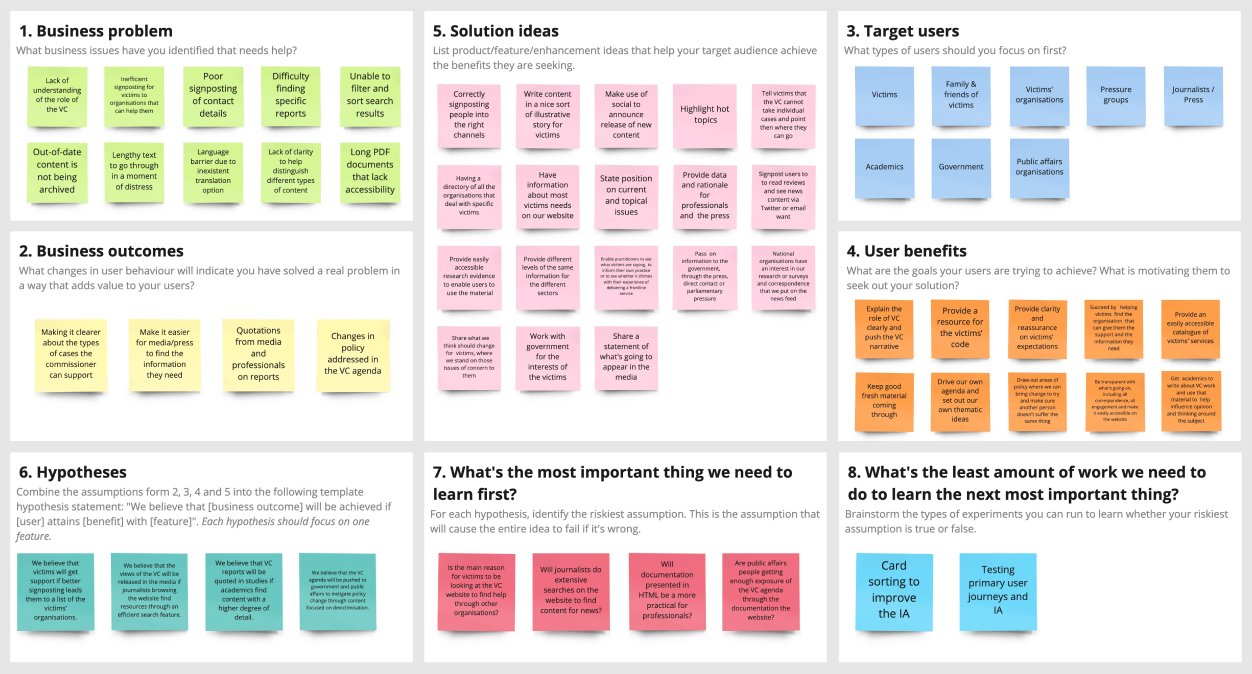
After consolidating all the data, I presented it to stakeholders using personas and a product canvas. This allowed me to objectively outline the users' needs alongside the business goals, fostering discussion to ensure all requirements were addressed. Beyond merely altering the website's appearance, our focus was to bring a more user-centric design approach.
Subsequently, I began crafting user stories to delve into the potential actions end users might undertake on the website. Additionally, I curated user stories tailored for content editors, aligning with our objective of empowering them to independently update the websites once launched. This process was iterative, involving collaboration across interaction design, content design, and product management, with stakeholder input guiding version iterations.

Visual Design
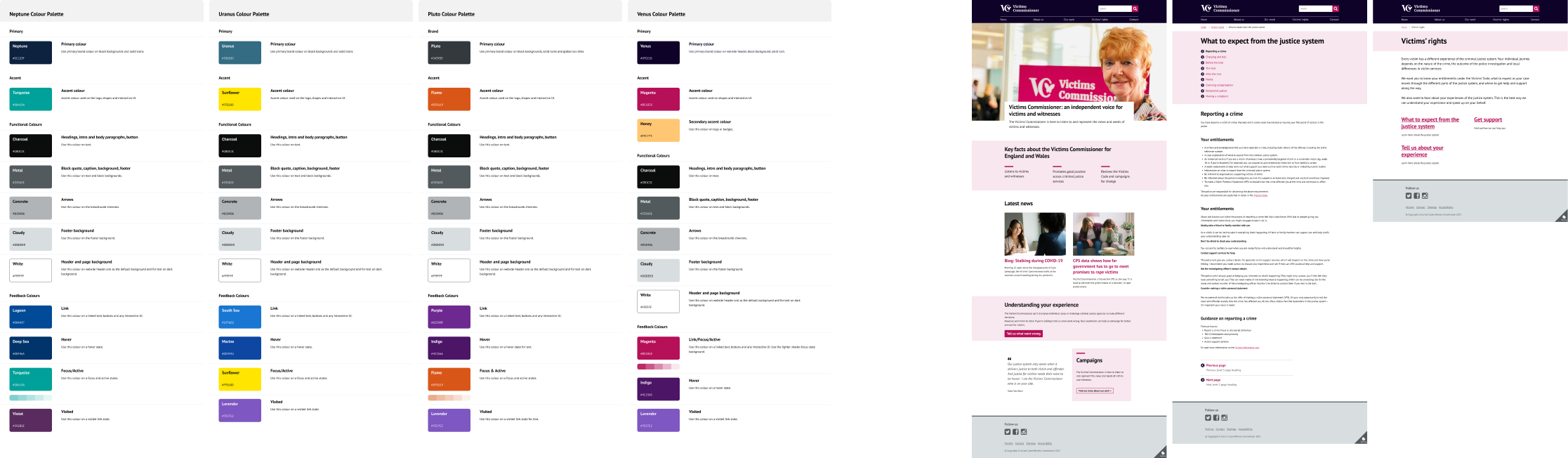
When creating the colour palettes, I tested the colour combinations with the components on the Hale library to assess if they passed the colour contrast ratio test. When the brand colours meet the criteria, I would incorporate them into a new Hale colour palette.
In addition to developing colour palettes, I crafted page templates utilising components from the library. Collaborating closely with content colleagues, I utilised updated content maps to determine the content displayed on each page. Subsequently, I selected the most suitable type of component for each content block from the Hale Design Library. This modular approach facilitated iterative design enhancements for the websites and provided a flexible and intuitive way for content editors to continue updating the websites post-launch.

Constraints
One of the challenges I faced was aligning the library closely with the patterns of the GOV.UK design system. To address this, I frequently engaged with the design community, seeking insights from both Ministry of Justice colleagues and designers at the Government Digital Service responsible for maintaining the GOV.UK design system.
Another challenge arose with the introduction of new functionality. As the Hale theme continued to evolve, we received requests for features that were not yet available in the existing environment. In response, I evaluated whether existing components could support these new requirements for an MVP without sacrificing usability. Alternatively, I proposed creating new components when necessary. For instance, we encountered this with the implementation of a news feature on the Victims’ Commisionner website, which is an organisation that constantly shares reports and updates with the public and the media.

Impact
As we collaborated with various ALBs, we continuously refined our delivery strategy and engagement with stakeholders. We maintained regular communication with stakeholders to monitor our progress towards acquisition and traffic targets for the websites. Additionally, we remained proactive in addressing any accessibility issues identified in internal audits or inquiries from the public.
Our efforts resulted in tangible successes for the organisations and their audience, reflected in the following success metrics:
A reduction in direct contact via email or phone for queries already available on the website.
Empowerment of ALBs to independently add and update content on the websites, significantly enhancing their workflow.
Reduction of accessibility barriers to vital information, ensuring inclusive access for all citizens.
Achievements and feedback
Several of the Hale websites have been recognised in the Top 10 most accessible UK Central Government websites on the Silktide Index.
“Thank you for all of your help – it hasn’t gone unnoticed and has been very gratefully received. I’d like to pass on thanks from Dame Vera, our CEO, Natasha and the rest of the team. We’re looking forward to working with the new website, which I think we can all agree is much better suited to our needs.”







